While implementing an Office 365 solution, I did some quick fixes to the system (mostly branding the site) which I would like to share in this post.
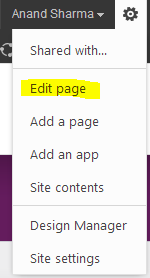
Hiding the Office 365 icon on the top left of the window
Add the following lines to the CSS file
.ms-core-brandingBox {display:none;}
Editing the Office 365 icon to custom icon
If you want to show your company logo instead, add the logo to your SharePoint site and refer it in the CSS like the following:
#suiteBrandingIconBox {background-image:url(image url location)!important;
background-color:transparent;background-position:top left;background-repeat:no-repeat;height:30px; }
Hiding the Show More on person.aspx
When you implement mysites within SharePoint 2013, on the person.aspx page, there are few information available for the person like Email Address, Office Phone, Mobile and so on. This webpart comes with a Jquery link Show More and Show Less which contracts and expands on click.
I had a requirement where I had to hide this button and expand the box always so that all the values are visible to the user at all times. Here is how I implemented the solution.
- Find out the ID for the control by going to Developer tools within your browser.
- Replace it after the # sign in the example below.
- Add the whole snippet into Script Editor webpart on the person.aspx page